【はてなブログ】画像の大きさや位置や枠などをカスタマイズする方法

はてなブログに画像を貼り付ける際、大きさや位置が気に入らなかったり、枠をつけたくなったりすることってありますよね。
実はそれ、あることを覚えてしまえばとても簡単に実現できます。
今回は、はてなブログで使う画像を色々カスタマイズする方法を紹介していきます。
見返したくなることが多いと思うので、この記事のブックマークをおすすめします。
画像をカスタマイズする

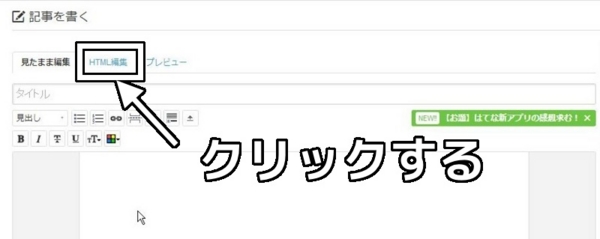
今回の記事では、画像をカスタマイズする際はHtmlコードを使用するので、記事を書く際に「見たまま編集モード」を使用されている方は、「html編集」のタブを開いてください。
画像の大きさを調整する

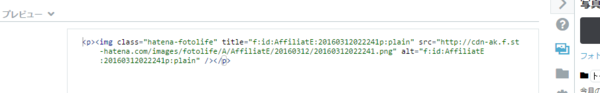
画像を貼り付けた記事をhtml編集モードで見ると、
<img class="~~~" title="~~~" src="~~~" alt="~~~">
こんな感じの部分があると思います。
画像の大きさを変更する際は、この中に、
width="~~~" height="~~~"
という記述を書き加えます。
例: <img class="~~~" title="~~~" src="~~~" alt="~~~" width="~~~" height="~~~">

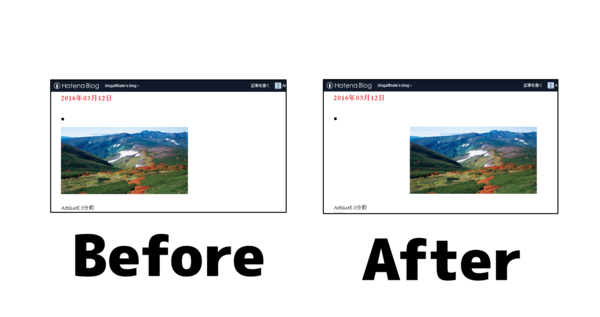
この width="~~~" height="~~~" の~~~部分にピクセル数またはパーセントを指定するとサイズが変更できます。
width="90%"と書くと横幅が元の画像の90%に、height="90%"と書くと縦幅が90%のサイズに縮小されます。
※半角で入力してください。
基本的に、縦幅と横幅のパーセントは同じにしないと、いびつな画像になってしまうのでご注意ください。
例)画像を1.5倍の大きさにしたい場合:
<img class="~~~" title="~~~" src="~~~" alt="~~~" width="150%" height="150%">
サイズはピクセル(px)でも指定できますが、画質が落ちたり、縦横比を気にしなければならなかったりと面倒なので、おすすめできません。
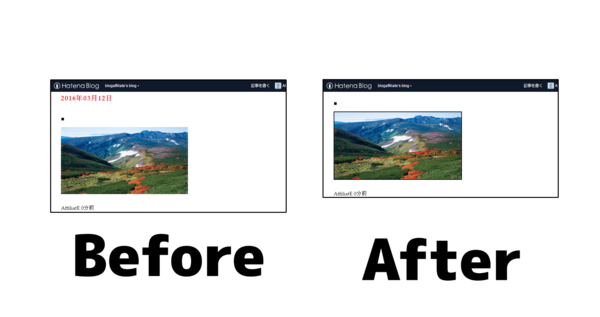
画像の位置を変更する

画像の位置を変更する際は、大きさを変える際と同じような要領で
<img class="~~~" title="~~~" src="~~~" alt="~~~">
のコードを
中央寄せをしたい場合は<div style="text-align : center">~~~</div>
左寄せをしたい場合は<div style="text-align : left">~~~</div>
右寄せをしたい場合は<div style="text-align : right">~~~</div>
で囲みます。
例)右寄せしたい場合:
<div style="text-align : right"><img class="~~~" title="~~~" src="~~~" alt="~~~"></div>
枠をつける

枠をつけたい場合は、
<img class="~~~" title="~~~" src="~~~" alt="~~~">
の中に
style=" border-width:1px; border-color:#000000; border-style:solid; "
のコードを書き加えて、
<img class="~~~" title="~~~" src="~~~" alt="~~~" style="border-width:1px; border-color:#000000; border-style:solid;">
とすると、枠がつけられます。
ちなみに、
1pxのピクセル数を大きくすると、枠が太くなります。
#000000を書き換えると、枠線を好きな色に変更できます。
下記リンクを参考にしてください。
solidを書き換えると、一風変わった枠線にできます。
詳しくは下記リンクを参考にしてください。
画像をリンクにする
画像をリンクにしたい場合は、
<img class="~~~" title="~~~" src="~~~" alt="~~~">
を
で囲むと、画像をクリックした際に別のページに移動できるようにできます。
~~~の中に移動先のURLを記入してください。
例)Googleに移動するようにしたい場合: <a href="https://www.google.co.jp"><img class="~~~" title="~~~" src="~~~" alt="~~~"></a>
終わりに
今回の記事では
- 画像の大きさを変更する方法
- 画像の位置を変更する方法
- 画像に枠をつける方法
- 画像をリンクにする方法
について紹介しました。
htmlをちょっとでも理解できるようになると、画像だけでなく、いろいろと応用できます。
興味がある方は、htmlについてちょっと調べてみると面白いかもしれません。