【スマホも】はてなブログでデザイン変更!超簡単におしゃれにできる

私の思う、はてなブログのいいところの一つに、ブログをものすごく簡単にセンスの良いデザインにできること、があります。
しかも、それが全て無料で利用できるわけです。
しかも、最近はスマホにも対応したレスポンシブデザインのテンプレートも利用できます。
しかも、cssなどの専門知識をちょっとかじっていれば、それをさらにカスタマイズできるわけです。
どうでしょう、はてなブログのデザインカスタマイズ性の良さが分かっていただけましたでしょうか...
(私は別にはてなから送り込まれた工作要員ではありません)
ということで今回はデザインの変更方法をお教えします。
デザインを選ぶ

はてなブログでは、テーマストアから自分で選んだデザインテーマを使えるようになっています。
ですので、まずはテーマストアを開いてください。
人気順を利用すると気に入るテーマが早く見つかるのではないでしょうか。
スマートフォン表示の際のデザインも変更したい方は、説明文に「レスポンシブ」と表記されているものを選んでください。
いくつか私がおすすめのレスポンシブデザインを紹介します。
Brooklyn

当ブログで現在使用しているデザインテーマになります。
とにかくおしゃれで、しかも機能的です。
下記リンクで作者さんがカスタマイズについて解説されています。
はてなブログの超便利なデザインテーマ「Brooklyn」を作りました - NO TITLE
Rouge

アクセントカラーによって印象的なデザインを実現しています。
大きなヘッダーが特徴的です。
下記リンクで作者さんがカスタマイズについて解説されています。
はてなブログのテーマ〈Rouge〉 - Wedges.bin
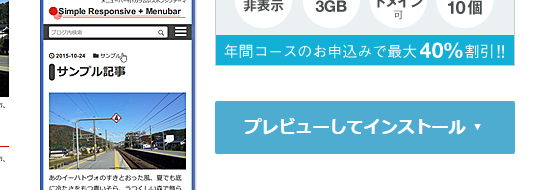
Simple Responsive with Menubar

1カラム(サイドバーがない)デザインです。
企業サイトのようなスタイリッシュなデザインになっています。
下記リンクで作者さんがカスタマイズについて解説されています。
はてなブログテーマ=Simple Responsive with Menubar - IMUZA.com
デザインを反映させる

気に入ったデザインが見つかったら、「プレイビューしてインストール」ボタンをクリックしてください。
適用できたら完了です、お疲れ様でした。
スマホにも適用させる
レスポンシブデザインテンプレートの場合はスマホも同じデザインにできます。
ただし、そのためには一つ設定が必要になります。
まずはダッシュボードを開き、「デザイン」をクリックしてください。
※PC版表示でないと開けませんのでご注意ください。

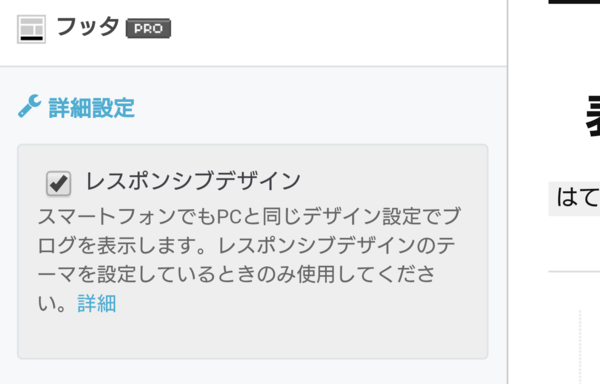
次に画面左のメニューからスマートフォンのアイコンをクリックして、「詳細設定」をクリックします。
最後に「レスポンシブデザイン」と書かれているので、そこにチェックを入れます。
「変更を保存する」ボタンをクリックします。
スマートフォン表示にデザインテーマが適用されていれば完了です、お疲れ様でした。