【はてなブログ】アクセスカウンターでアクセス数を表示する

少し前に、はてなブログのアクセス解析より、詳しくアクセス解析をする方法をご紹介しました。
【はてなブログ】アクセス解析をGoogleAnalyticsでより正確にする - はてなブログでアフィリエイトしたい
が、それとは別にアクセス数をブログに表示したい!という方もいらっしゃると思います。
実はそれ、かなり簡単に実現できます。
ということで今回は皆さんも一度は見たことがあるであろう、アクセスカウンターを設置する方法をご紹介します。
アクセスカウンターを設置する
アクセスカウンターと一口に言っても沢山サービスに種類があります。
今回はその中でも、種類が豊富な大手サービス、忍者カウンターを利用する方法をご紹介します。
忍者ツールズに会員登録をする

まずは、会員登録をする必要があります。
とは言っても非常に簡単な内容なので、すぐに終わるとは思います。
リンクから「新規作成」→「忍者ツールズのIDをお持ちで無い場合」とお進みください。
もちろん、IDをお持ちの方はそのままログインしてOKです。
アクセスカウンターを作成する

アカウントが作成できたら、まずはツールの名前を決めます。
他人に見られるようなことも、入力が必要になることも基本ないので、自分が分かりやすい名前であればなんでもOKです。
決まったら、利用規約に同意、画像認証を行って「作成する」ボタンをクリックしてください。
するとツールの名前が表示されるのでそれをクリックします。
デザインを決める
画面が推移したら、左下にあるメニューから「共有イメージ検索」を選択してください。

沢山のデザインが表示されるので、その中から好きなデザインを選んでください。

決まったら、イメージをクリックして「規約に同意してこの画像をお気に入り登録する」ボタンをクリックします。
人気順を上のほうから見ていくのが、一番手っ取り早くいいものが見つかると思います。
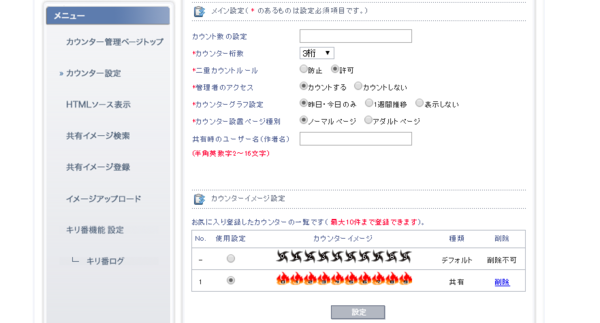
設定をする
デザインが決まったら、今度はメニューから「カウンター設定」に移動します。
メイン設定からカウンターの桁数や、二重カウントを防止するか、などを決めていきます。

設定が完了したら、下にあるカウンターイメージから先程選んだものにチェックを入れます。
「設定」ボタンをクリックすれば完了です。
ちなみに設定はいつでも変更できるので、ご安心ください。
はてなブログに表示する
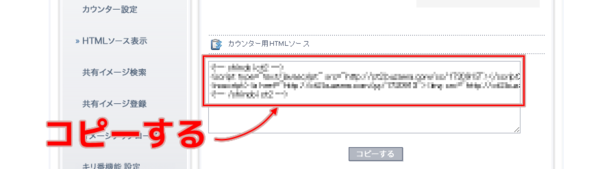
設定が完了したら、最後にメニューから「Htmlソース表示」をクリックしてください。

htmlコードが表示されるので、コピーしてください。
いよいよ、はてなブログにアクセスカウンターを設置しますが、今回は一番オーソドックスにサイドバーに設置してみようと思います。
まずははてなブログに移動して、ダッシュボードから「デザイン」を選択してください。
※PC版表示でないと選択できませんのでご注意ください。
次に左のメニューにある、レンチのアイコンから、「サイドバー」→「モジュールを追加」と進みます。

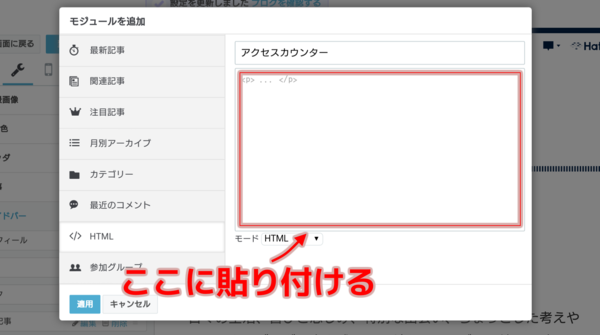
「html」を選択して、タイトルの下に先程コピーしたコードを貼り付けます。
今回はタイトルは「アクセスカウンター」にしておきました。
完了したら、「適用」ボタンをクリックしてから、「変更を保存」をクリックしてください。
アクセスカウンターが表示されていれば完了です、お疲れ様でした。
今回の記事でテストに使ったブログ:blogaffiliate’s blog