【はてなブログ】i-mobileクリック報酬型広告の導入手順

みなさん、i-mobileって知ってますか?
クリック報酬型の広告配信サービスですが、クリック単価はそれほど高くはないものの、面倒な規約が少なく、サイト審査もかなりゆるいので、気軽に利用できるんですよね。
はてなブログの通常会員の方は、アドセンスの代用として使うことで、ブログを収益化することができるかもしれません。
今回は、i-mobileクリック報酬型広告をはてなブログで表示してみようと思います。
登録までの手順
まずは会員登録
まずは、会員登録をする必要があります。
情報を入力して、指示に従って進んでいってください。
会員登録時にはサイト審査などは特に無いみたいです。
ちゃんとした審査は、次の手順で行われます。
サイト登録
会員登録が完了したら、今度はサイトを登録します。
「メディア・開発者ログイン」から「PC/スマートフォン」を選んでログインしてください。
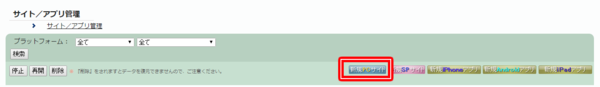
ログインできたら、「サイト・アプリ管理」から、「新規PCサイト」を選んでください。
(PCサイト向け広告でスマートフォン向けも配信してくれます。)

URLと、サイト名を入力したら、「新規登録」をクリックします。
サイトの審査が始まるので、終了まで待ちます。
ちなみに審査は、よほどのことが無い限り落ちることはないと思います。
(このブログを3記事しか無い時点で申請したところ、さすがに審査落ちしましたが)
審査が終了したら、いよいよ広告をブログに載せます。
広告をブログに表示する
広告の設定をする
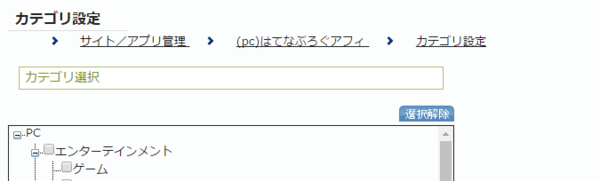
まずは、「アプリ・サイト管理」から「カテゴリ」を開いて、ブログのカテゴリを選択します。

ちなみに当ブログは、「IT・ネット」にしておきました。
設定できたら、次は、「アプリ・サイト管理」から「広告スポット」を開いて、「新規広告スポット」をクリックします。
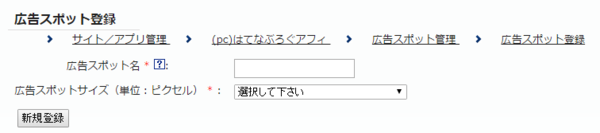
広告スポット名と、広告のサイズを選択します。

スポット名は、設置する予定の場所などを記述しておけばよいと思います。
入力できたら、「新規登録」をクリックします。
(次の手順は、現在フィルターはデフォルトでONになっているようなので、やらなくても良いかもしれません。)
次に「パートナーサイトフィルタ」から、「アダルトフィルタ」を選択して「強フィルタ+」にして変更を保存します。
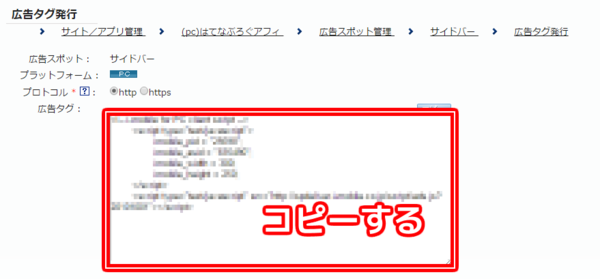
設定できたら、いよいよ「広告スポット管理」から「タグ取得」をクリックしてください。

表示されたhtmlコードをコピーします。
コピーできたら、今度ははてなブログのダッシュボードに移動して、「デザイン」を選択します。
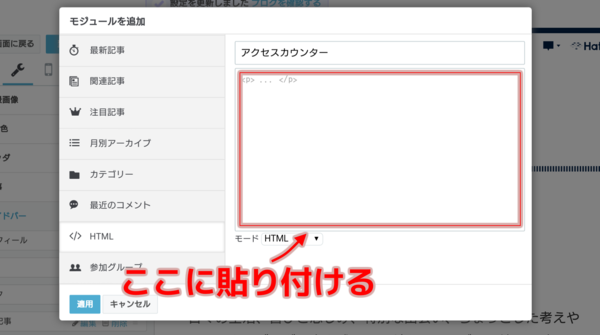
そして、貼り付けたい場所に、先ほどコピーしたコードを貼り付けます。
サイドバーに貼り付けたい場合は、レンチのアイコンから、「サイドバー」に移動して、「HTML」を選択して貼り付けます。

(「アクセスカウンター」って書いてある?あなたは何も見ていない。いいね?)
上手く表示されたら、変更を保存して完了です。
お疲れ様でした。
おすすめ設置場所
個人的には、
- サイドバー一番上にレンタングル中
- サイドバー下の方にワイドスカイスクレイパー
- 記事下にレンタングル大or中
がおすすめです。
ただし、はてなブログは、無料版だと記事下に広告が入るので、その辺も考慮しておくと良いと思います。